5 tips from an Airbnb designer on maintaining a design system
So, you’ve convinced your ececutive team of the company’s pressing need for a design system. Maybe you’ve even built it out, spending countless hours discussing and organizing components, icons, and font choices. But once you’ve laid down that framework, what are the best methods for preserving this airtight design system?
As a production designer at Airbnb it’s my job, along with a small team of designers and engineers, to make sure our six design templates are always up-to-date and accurate. Coming up with consistent and transparent processes was key, but arriving at this point was no easy feat.
You can start by asking several key questions:
- How will you maintain this system?
- How will you promote and encourage usage?
- How will you communicate updates?
Every company will need a different process for building their design system, in line with their own organization, culture and product. At Airbnb we grew our business first with Homes before adding Experiences (Trips), Airbnb Plus, and Beyond, the new end-to-end booking service set to launch this summer. Our design language system provides our product teams a starting point to create amazing user experiences with more efficiency than ever before. As we scale the business and design/engineering headcount, the system helps define the foundation of Airbnb design and allows us to solve complex user problems.

5 tricks of the trade
It’s safe to say I’ve learned a lot about how to maintain design systems while managing Airbnb’s. For those who would like a smoother ride than my trial by fire, below are 5 tried and true tips. In this article, I focus on technical advice rather than cultural for brevity’s sake.
1. Speak a common language
Develop a common language so everyone refers to components in the same way. It can be challenging to consistently name components, icons, etc across the various platforms, but doing so is crucial for communication. It’s also critical that the elements of your design system are communicated broadly. We’ve talked about our components beyond the point of exhaustion within our larger organization. But it’s worth it — engineers and designers alike can work through a problem together because they understand each other.
2. Keep priorities straight with a ticketing system
I honestly couldn’t do this job without JIRA’s ticketing system. Each week I prioritize the request tickets that have been approved by the design lead, update the templates affected, and then deliver to the larger design organization via Box.
Once those tasks are taken care of, I create individual subtasks for each engineering partner, relaying all necessary information through a single paragraph or a screenshot (if the work is simple like updating a component) or by providing a spec (if the work is a bit more complex like adding a whole new component).

3. Avoid duplicate components by auditing
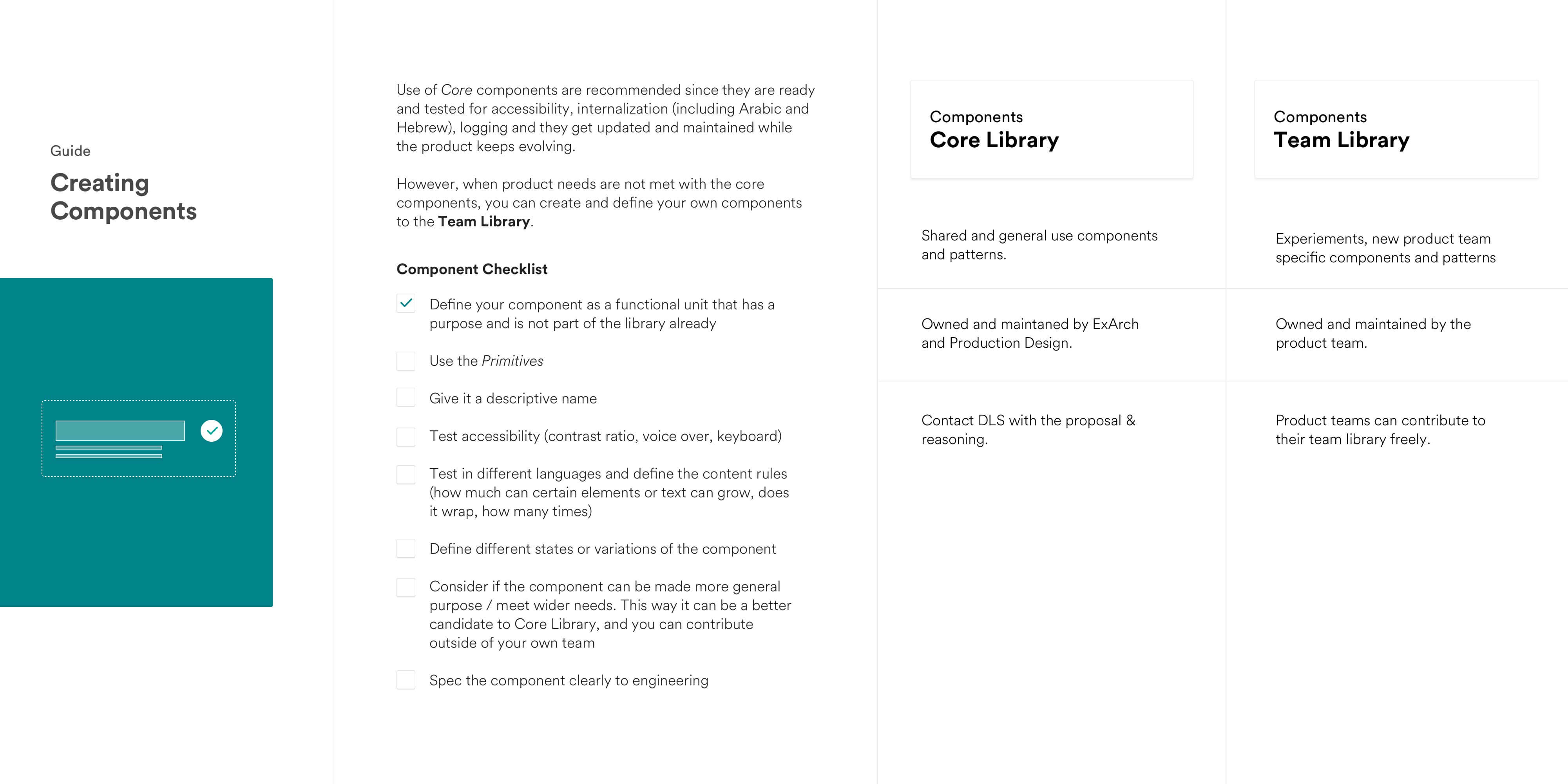
Auditing your system keeps the focus on “less is more.” We strive for the smallest amount of robust components possible that can be applied to a large amount of use cases. However, we do not prevent the creation of new components. Each product team can build "team components" for their feature. After testing them, these can be added to the core system. The key vetting criteria is whether other teams can apply it to their designs.
On occasion, a team component replaces an existing component because the new component offers a more robust option to many teams. Continuously auditing will help keep your system lean and filled with Swiss Army knife like design options.
4. Safeguard lost work with a “master” folder
As a production designer, I keep a “master” folder of anything I work on locally on my laptop. The goal with this “masters” folder is to safeguard against someone altering the files. Therefore, I’m the only one who manages the folder. It’s built into my workflow so when I deliver a new template of components, I also include the same file in the “master” folder. Not only does it help with version control, but it allows a quick way to fix any issues with your delivered file.

5. Document new principles every step of the way
Keeping comprehensive documentation is necessary when evangelizing your system. Whether as a website or presentation slide deck, documenting the principles of your design system and how it fundamentally works for all who use it will pay off in the long run.
Our documentation has gone through a few iterations. Currently we have a searchable site that allows users to browse components with visual screenshots rendered from live production code showing what they look like on each platform. Each component links to the actual code in Git and allows engineers to quickly reference them when building. And a future version will include a quick way for designers to pull these components into their mockups, making this documentation site a single source for both designers and engineers.

Assume your design system will evolve
The sign of a working design system is constant change. With the number of teams using our system, evolving a growing system is only natural. It’s essential to have a resource between engineering and design (like me) so your design system remains useful, relevant, and up-to-date.
Learn more about Airbnb DLS
If you’d like to learn more about how our system is defined and what decisions go into designing components, patterns, and rules, I encourage you to visit Airbnb’s ongoing series on our Design Language System.