Design systems are everybody’s business
This article is the first of a three-part series that takes a deep dive into Workday’s experience developing, productizing, and eventually, releasing their design system out into the open. Check out Part II, Productizing your design system, and Part III, The case for an open design system.
Design is the life and blood of any great product. These days, it’s often what makes or breaks a business. The most successful companies encourage a focus on good design not just within their design teams, but across their development teams, product managers, executives, and more. Sometimes they even release their tools publicly to establish their presence as a design leader within the industry. However, it can be a challenge to foster this design mentality and support on such a broad scale when it’s such a big investment of resources. Many see the value for product creators, but don’t realize the impact a design system can have on these larger audiences.
I love to push the idea that when building a design system, you’re not just establishing a resource for creating product, but a tool that, in combination with the right audiences, can promote a company-wide design mentality. This can bolster hiring, and even simplify onboarding. Design systems are changing more than the field of product design—they’re revolutionizing the entire dynamic and process of creating and marketing a product.

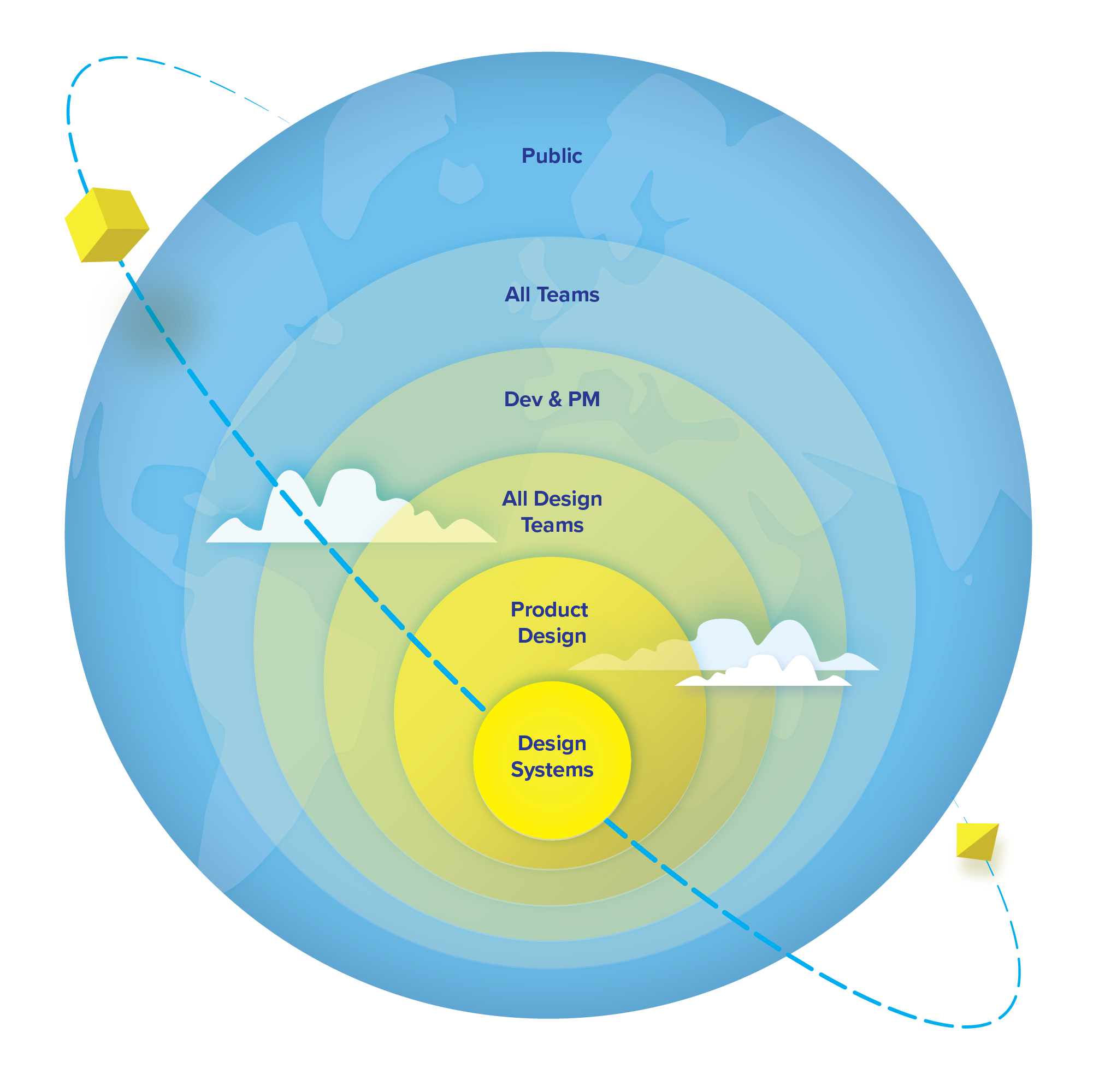
When rolling out a design system, it should be shared outwards in phases that are tied to specific audiences. Each phase comes with compounding advantages. Imagine the potential audiences for your design system as concentric circles, each associating with one of these phases in the sharing process. Your design system team lies in the middle of the rings: creating the foundation of your system and constantly iterating based on the continued feedback from the surrounding audiences. The first group beyond your design systems team is the product design team. From there, it should expand outward to include either the remaining design teams within the company or product development teams. The size and organizational structure of your company will determine which you pursue first.
For larger companies with separated design teams (brand, marketing, product, etc.), we’ve found that they should be included as soon as possible to ensure you’re working toward a unified brand and product vision before you start implementing the design system in code. This is not generally the norm in the industry and may be a little counter-intuitive. In this instance, there are several significant advantages to onboarding all of the design teams to your design system first, before development begins. Doing so gets the siloed teams involved and gives them ownership of the system at its infancy. It’s much easier to encourage adoption when it’s something you built together. If your design system feels imposed, unifying is a messy, slow process, requiring refactors, breaking changes, and hard conversations. In our experience, if everyone had ownership from the beginning, it would have been a much easier process that fostered a healthy relationship from the start. Making this effort first also results in external marketing that’s much more consistent (using the same visual styling for the marketing site vs. the screenshots on that site, for example).
Next, your design system reaches the broader product teams, allowing product managers and developers to consume and contribute. After this, aim to share your new design philosophy with the remainder of the company (executives, salespeople, and so on). By this point, you should have the resources and statistics to convey the advantages of your system and convince each of these stakeholders to approach all aspects of the business with good design in mind. Finally, you’ll be ready to share your system with the world! 🌏
Phase One: Product design teams
It’s an exciting time when you start battle-testing your design system with your product design teams. The first significant impact you’ll see is the improvement and simplification of designers’ workflows. Whether you’re using Sketch libraries or a more robust tool (we love Figma at Workday), systems like these promote consistency and give benefits like automatic component updates and version management. The accompanying design documentation encourages knowledge sharing, reduces the need to ask questions, and helps eliminate design silos. When we share the same resources, methodologies, and philosophies as a unified design language, we can get into the juicy design problems without worrying about things like tribal knowledge, brand identity, pushing pixels, and a whole lot more.
This phase is also the beginning of your supercharged onboarding process. A design system is an ever evolving ecosystem—not just a set of components and colors, but a repository of guidelines and a way of thinking. The documentation and resources you provide should amount to more than half of your design system (the remainder will be your component set). These artifacts, while extremely useful to product people in your organization, are also excellent teaching tools. When a new designer or developer can browse the list of available components, quickly access their usage and content guidelines, retrieve information about design best practices, color guidelines, or research methodologies, it instantly makes them feel more connected with the company, the product, and its people. Having this content readily available significantly breaks down the knowledge barrier and gets them creating relevant work that’s coherent with your design system in no time.
Phase Two: Cross-company design teams
At this point, you’ll be ready to introduce your design system to designers across the company. At large companies with multiple design teams across organizations, those teams naturally begin to diverge due to specialization and the normalcy of collaborating more closely within their own teams (it happens to the best of us 😉). This trend can evolve into design silos, made up of teams from various product verticals like marketing, branding, customer experience, and more. Accounting for these new contexts is when your design system really starts to scale, and depending on the size of your company, it will really be put to the test. This is also the chance for your design system team to get real-world feedback, make workflow improvements, and resolve any major issues. While the design system teams’ work on the system is crucial at this stage, it’s also the beginning of a fundamental shift. As more designers make use of the newly available resources, they will become invested and begin to ask how they can help maintain it or contribute.
This stage in your system rollout is the perfect opportunity to reunite teams that are working in the aforementioned silos (most commonly product and marketing/brand). While this will likely be a slow process, it’s great to get everyone invested, ultimately easing adoption, and begin working towards a unified brand and product vision that shares styling and components.
The broader design teams will also benefit as the improvements to your design onboarding process (mentioned in Phase One) extend to all the designers joining your company.
While it’s helpful for your design teams to collaborate and have their use cases represented in your design system, be mindful of becoming too prescriptive with the teams joining the party later on. For example, you don’t want to force some product-based components into your marketing designs if they don’t feel right. In instances like these, I love to refer to Bruno Bergher’s article, Coherent, Not Consistent, “Coherence means making sure every part of your product feels like it belongs there, instead of trying to make them exactly the same.”
Phase Three: Development teams
The next step is to invite the remainder of each product team to consume and contribute. This means introducing developers and project/product managers. By this point, design technology should be an important part of your organization to simplify your designers’ workflows and to make it easy for development teams to uptake your design system. As part of your design technology efforts, your team should be ready to create, control, and maintain codified versions of the visual primitives that make up the building blocks of your design system for developers. This includes tokens like colors, icons, typography and simple components like buttons, inputs, and menus. These provide a single source of truth and significantly streamline the development kickoff and handoff process. An example of this is our recently open sourced Workday Canvas Kit which delivers React and CSS components (with more framework/platform support on the way).
In addition to a component library, it can be great to implement a place for all of your resources and documentation to live. Our first step in driving adoption outside of our design team was to create the Workday Design website. Providing these resources, along with your design system’s documentation, empowers product managers and developers to hit the ground running, creating consistent experiences that follow your product voice, UI standards, and component guidelines. With this as a baseline, it also makes design reviews much smoother. Your documentation will serve as a constant reference for developers so they don’t need to query designers as much. This increases efficiency and ensuring the product teams are using the right components for the right use cases. This is the easiest way to broaden the audience of your design system and design language and I highly suggest this approach.
Phase Four: Executives, salespeople, and everyone else
Until this phase, the only audiences for your design system have been the people creating your products. While this is an excellent achievement, what happens if you want your entire company to approach their daily problems with good design in mind? What about equipping salespeople with the information and resources necessary to sell your company, not just as a product with good UX, but as a company striving to be a design leader? This is when you want to include the remainder of employees who haven’t yet directly experienced the benefits of your design system. Giving presentations to varied teams across your company—we call them “roadshows” at Workday—can help achieve this. You can cover the fundamentals, philosophy, and resources provided by your design system, demoing in a way that can be converted into valuable selling points when talking to customers. If possible, you should also include some exercises that encourage design thinking to foster this mentality and a passion for good design. You can find some examples of such exercises in the Playbook section of our Design Site. A fundamental goal during this process is to encourage the realization of the value, purpose, and potential that your design system brings to your company.
Phase Five: The public
The final phase of a design system deployment is probably the most exciting. This is when you get to share all your hard work with the masses. While this isn’t a requirement for all design systems, I really think it’s something that larger design teams should consider. Before doing so, make sure you have sufficient documentation and component coverage by comparing your library to commonly used alternatives like Material UI and Bootstrap.
When a global audience has access to your design system, it will automatically drive adoption and awareness (both internally and externally) as it gets picked up by other sites and outlets. This is another point where your design documentation site will make a huge impact. If your company offers a way for users to create custom experiences within your application (like the Workday Cloud Platform), your design system will serve as an amazing resource to help customers and third-party implementers to create consistent and seamless experiences within your ecosystem. Last but not least, announcing your design system to the world will have a significant impact on your hiring process. Rivaling the industry’s leading design companies will attract a high level of talent, and get design-focused candidates excited about the scalable design challenges you’re tackling.
These phases and their order are ideal, but they do not need to happen in isolation or in a prescribed fashion. Like us, you may find yourself naturally starting a phase late or doing two phases in tandem. The phases are simply a way to conceptualize the different audiences and a suggestion of the rough order in which they should be introduced to your design system. Each phase should be an ongoing process and the previous work should continue as you scale your design system to more users.
The Workday design team’s goal is to continually empower everyone creating amazing experiences within Workday while always keeping great design in mind. Given the scale of Workday, sometimes this can seem like a daunting task. However, breaking our milestones into phases like this helped us progress. Regardless of how large your company is, the key is to break up the rollout of your design system into smaller, easily achievable goals. Take this approach and you’ll have company-wide support for a functional, scalable design system in no time! I would love to hear about your experiences as you build your design system and scale it to the audiences above.
The second and third parts of this series (coming soon!) will cover how Workday productized and released their design system out into the open.