How to govern a design system that is continuously evolving
While many understand the benefits of a design system—creating a structure built for scalability—some worry that they’ll lose flexibility. But there doesn’t have to be a tradeoff between consistency and creative freedom. In my experience leading a design systems team at a FinTech company, I learned the importance of opening up the design system for feedback, input, and exploration. Inviting every designer to challenge the status quo ultimately led to better components and a sense of real ownership.
The problem is that making changes to the design system can lead to issues, like discrepancies between Figma files, Git Repositories, and outdated documentation. In turn, that could result in unnecessary work that burdens developers. Beyond the potential cost of inconsistencies, there’s the open question of how we’ll know whether these changes are beneficial to the teams we’re trying to serve. In other words, how can we avoid creating discrepancies while still empowering designers and developers to autonomously make decisions?
Everyone can be an initiator of change
Knowing that one of the main roles of the design system team is to allow and orchestrate change, governance plays an essential role. Creating a repeatable process and implementing appropriate tooling is foundational to making design decisions and moving the design system forward. The key is making sure that everyone plays by the same rules.
The first step is accepting the defined components and patterns that are part of the design system as the status quo—ensuring that the Figma component library is aligned to the Git Repository—and vice versa—to avoid discrepancies between these environments. We do that by using Figma as a Definition of Ready document for development.
Whenever the components fall short in solving new use cases, the one who encounters this issue can challenge the status quo. The initiator can be a designer, developer, or copywriter—anyone should be encouraged to question whether something is working or not. Then, we start the consolidation process with the initiator, determining whether the new proposal applies to all other use cases that involve this component.
The consolidation process
Here, I’m taking you through a step-by-step guide to explain the consolidation process.
1. The initiative Our goal is for everyone to take initiative. If you stumble upon an issue that the design system doesn’t currently solve, you should feel empowered to suggest an enhancement to an existing component or propose a new component that will.
Perhaps the documentation has the answer, but it could be more clearly described. Or, maybe you didn't know about the existence of another component that will solve your issue? In any case, talk to the design system team directly to arrive at a solution.

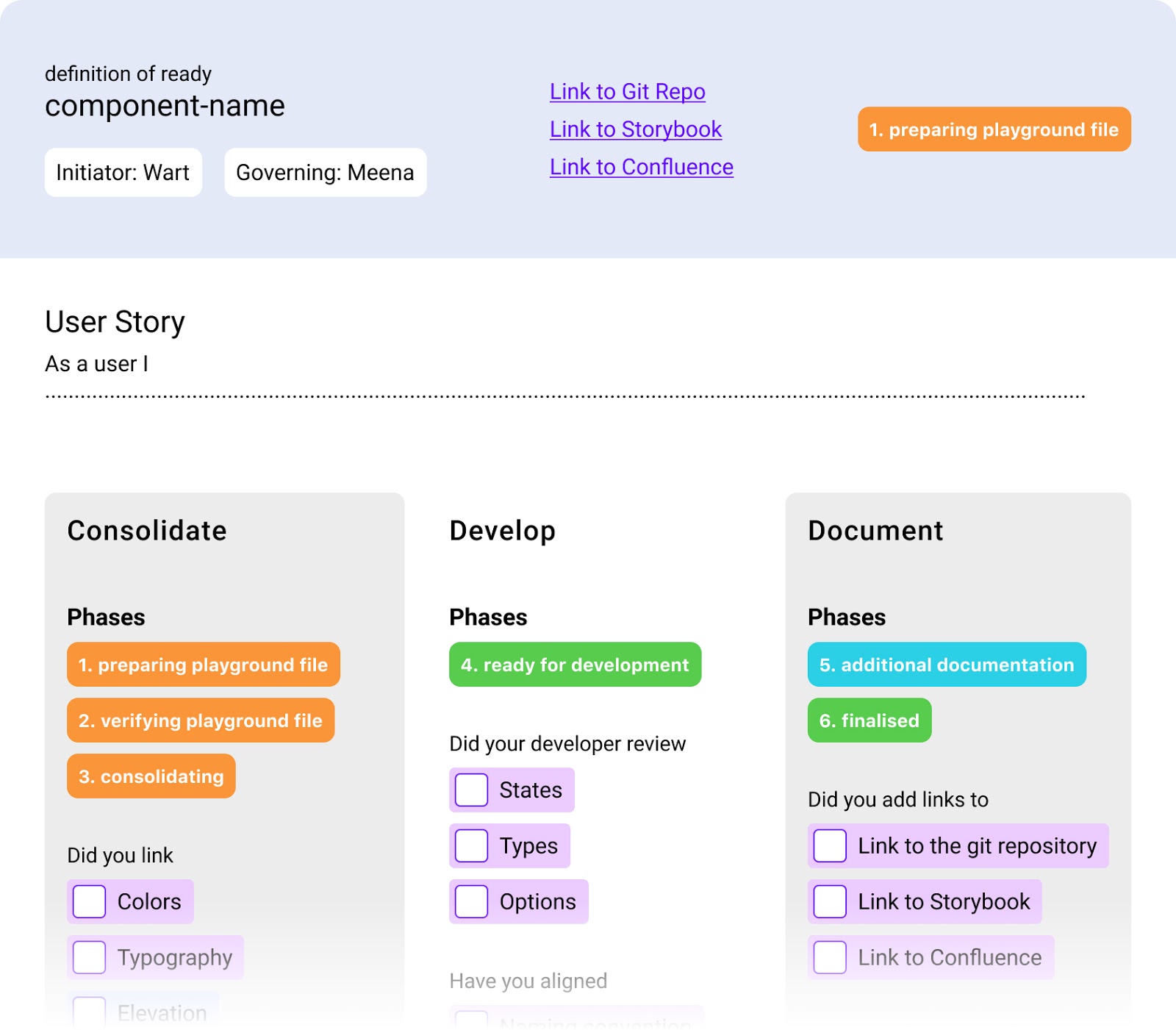
2. Preparing the Figma playground file To get started, you can prepare your case in the Figma playground file, a template that contains all kinds of valuable tools to help you share your proposal with the team, such as:
- A checklist on documenting your solution: Explain how the proposed improvement solves the issue. If it’s about improving an existing component, can you explain what it improves and how it’s still usable for the use cases the component was initially designed for?
- A checklist on the design system's foundation: Make sure that you’re applying the fundamentals and components as part of the solution correctly. Or will they be affected by the proposed change?
- A space for the use case: Share the full context of the issue. Can other participants show their usage of the component in question?
- A space for research results: Support your feedback with context. Can you back your proposal with user research? Can you show how other design systems are handling the issue?
The above will help the design system team verify your request and share the feedback with the broader design team.
3. Presenting the Figma playground file In an open forum setting that occurs weekly, anyone could address new additions or request changes. Here, you can present your use case with the Figma playground file. Interested team members can join the discussion by attending the consolidation call, regardless of their discipline. The participants start gathering examples of how they currently use the component in question. These examples will help the design system team see the bigger picture. Participants can also start playing around with the new proposal within their use cases and add their ideas.

4. The consolidation call In the consolidation call, we’re critiquing the proposal from multiple angles, intending to strengthen the applicability of the component. When only designers join the call, the design system team should invite at least one developer, who can help define the types, states, and options. Also, we will encourage you to bring in participants from other disciplines, like a copywriter. Now that we identified every application of the component in these use cases, we can redefine the components' usage in the Figma playground file.
5. The new status quo Once the consolidation has proven successful, you can implement the change by renewing the components page in Figma and attaching a link to the Git Repository. There are just a few additions to add in the Figma playground file to finalize it as a Definition of Ready document:
- The naming of the component
- A user story
- Types, states, and options defined
- Tokens or variables defined
- Breakpoint behavior: How does the component look on a phone and a desktop? How does it respond to the Grid system? And what happens to it when something slides in as an overlay?

The PM that comes across the changed component first will include this in the coming sprint planning. That will most likely be the feature team of the initiator. Lastly, we ensure that we communicate these changes to the business and relevant documents are updated.
Conclusion
With a straightforward process in place and the 'Figma playground file' as a tool, everyone has a say. Personally, I enjoyed the collaboration between the disciplines during the consolidation process the most. It creates mutual understanding and trust.
This process reflects the core values of the design system: collaboration, clarity, and trust.
What’s next?
If you’re interested in learning more about automating the governance of design systems, visit govern.design and join the mailing list to stay up to date.