The future of design systems is automated
This is part of our series on the future of design systems. Previously, we talked about navigating complexity. Here, we chat with folks across the industry on how plugins, widgets, and tooling are changing the landscape, and what they hope for the future.

In 2017, Benjamin Wilkins shared early explorations using design systems and machine learning to generate code from low fidelity wireframes. The collective consensus? (1.) Wow, this is incredible, (2.) What about our jobs? “Really thought I had more time until I get replaced by a robot,” tweeted Nir Benita.
That post started making the rounds on Twitter again more recently when the Diagram* team unveiled Genius, an AI-driven tool that can parse your Figma files and make suggestions using components from your design system — bringing to fruition those early explorations. Jem Gold, a research scientist working on AI at Airbnb at the time, clarified on Twitter that those early explorations were never fully realized, serving instead as prototypes. Nonetheless, the work illustrated a future for AI-assisted design, one which is taking shape now that the technology is catching up.
Figma Ventures, Figma’s dedicated investment fund, is an investor
“We make our tools, and then our tools make us,” writes philosopher and theorist Marshall McLuhan. From plugins and widgets to AI-assisted tech, a new class of tools is changing the game and posing some existential questions: What is the role of a designer in a world where design can be automated? A developer with auto generated code? When our tools go beyond extending our skills to completing our… sentences? What does that mean for the future of our practice and the industry as a whole?
An introduction to plugins & widgets
The history of plugins and widgets is deeply entwined with design. Some of the earliest plugins were built in the 1970s for text editors and publishing software like Hypercard and QuarkXPress on Apple’s Macintosh computer. Creators spun up an entire microeconomy around building plugins, hawking custom effects, brushes, and styles for others to adopt and create with.
Since then, many other software companies have welcomed user-created, add-on augmentations with open arms — encouraging their proliferation through community forums and in-app marketplaces. (After all, who wouldn’t want to extend the reach of their teams and apps?) Plugins for design systems are typically geared towards functionality, falling into two categories: those that automate a series of existing tasks, or extend a feature set such as gathering analytics, testing designs, improving accessibility, and more.
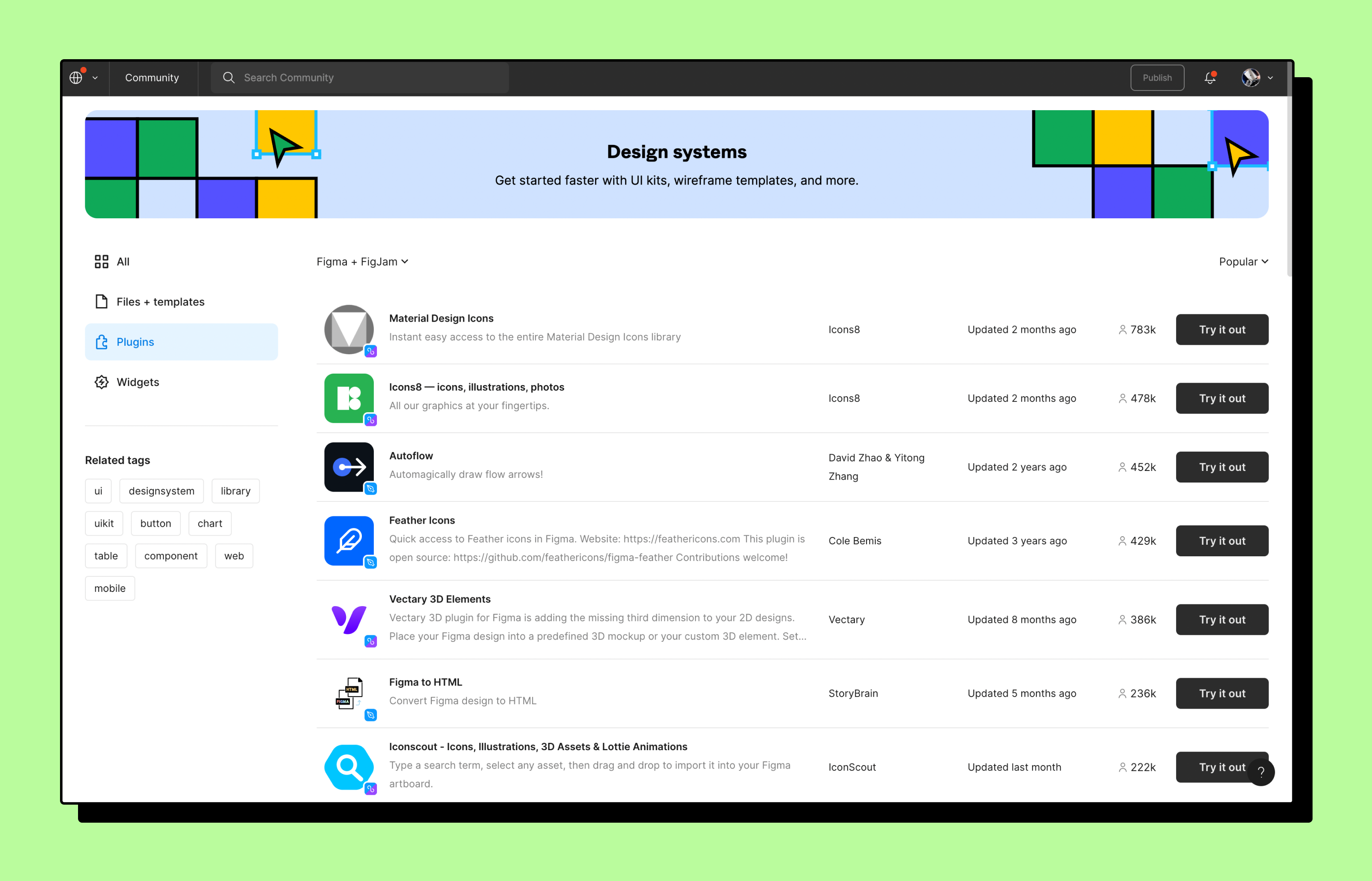
 Top design systems plugins in the Figma Community
Top design systems plugins in the Figma Community
Plugins to automate repetitive tasks
At Figma, we see that in our own Community pages: Icon and image generators that save creators time spent spinning up assets from scratch or compressing them are some of our most popular plugins, taking up half of the top ten spots. Others help automate flows, convert designs to HTML, or turn designs into slide decks. A common theme? Reducing complexity and streamlining workflows. Anything that keeps designers from having to leave one tool to grab something from another, or repeat a series of clicks ad nauseam, is fertile ground for a plugin.
Anyone who has ever experienced a bout of carpal tunnel, or perused the search results page for “ergonomic keyboard designs,” is likely familiar with the acute, physical pain that can accompany many repetitive design tasks. While there are countless reasons to pursue a career in design, pushing pixels is usually not one of them.
Matthew Ström, a product design manager at Stripe, explains that complex design systems have many paths between any problem and its solution. As a design system grows, exploring each of those paths requires added time and effort, with each iteration taking longer and longer to define. “Low or no-code testing and automation tools can make it substantially faster and can save design systems teams uncountably many hours of manual work,” he says. In an article on UXdesign.cc, Teisanu Tudor walks through the effort it takes to check 20 possible combinations of typefaces and text sizes concluding, “Most people would never explore all 20... Very few people would start thinking how many possible combinations there are, to then immediately create them one by one without getting attached to any specific one.” And that’s just type.
“One of my great passions is talking to designers to see how they build things and then imagining how you could do that faster or more creatively,” says Andrew Pouliot, a machine learning engineer at Diagram. “Spending less time mechanically doing things and being able to create a higher quality result. I think that's going to be a huge part of the future of design systems.” Diagram (the team behind the aforementioned AI-driven tool Genius) is well-known in the tooling community, creating plugins for prototyping, automating, and debugging. Automator, one of Diagram’s most-used plugins, allows teams to build custom drag-and-drop automations for generating style guides, batch resizing icons, or pulling API data. (And until last October, it also provided an elegant solution to Figma’s long-awaited find and replace feature.)
Plugins to extend feature sets
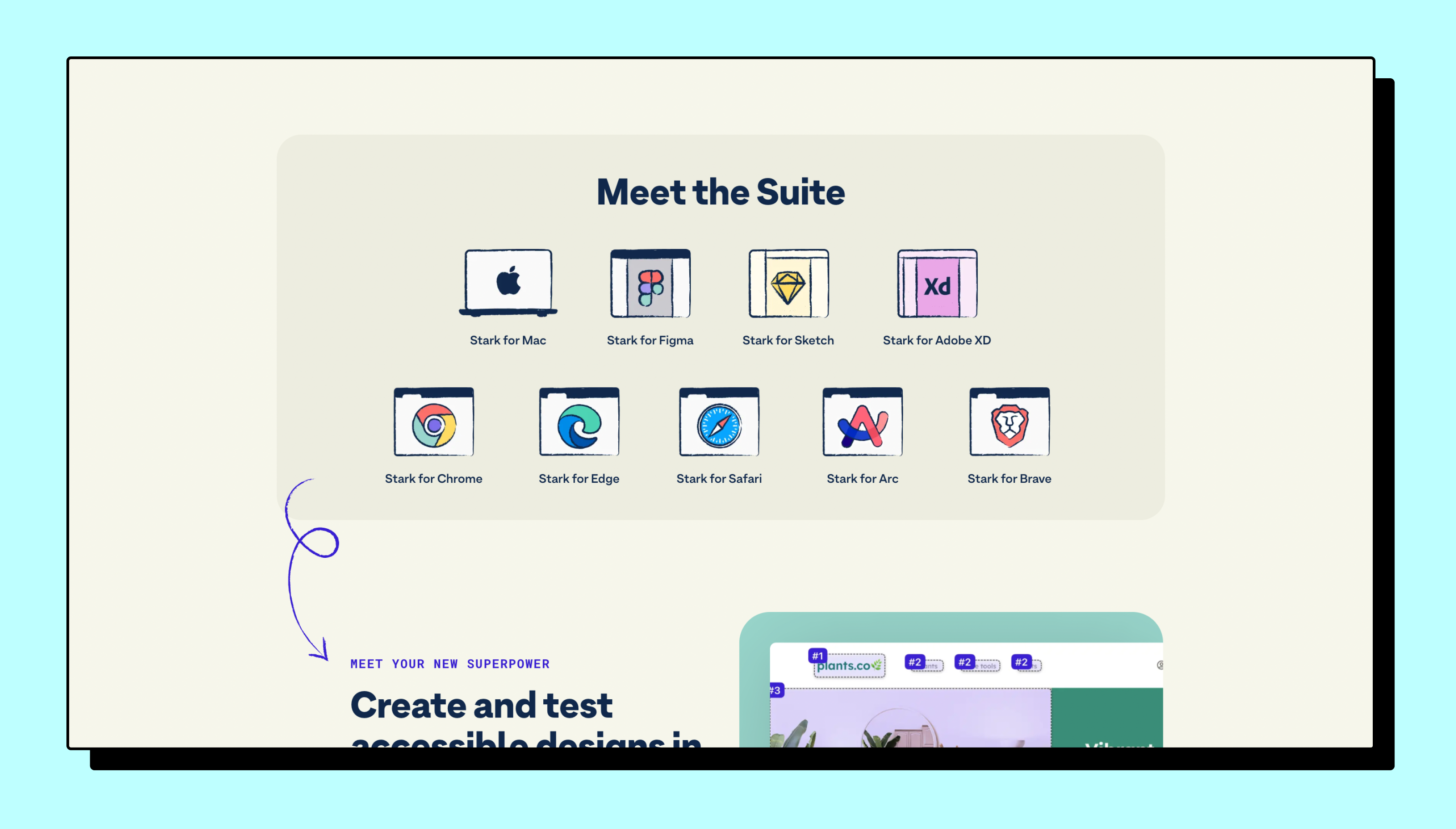
When tools don't solve for certain use cases, plugins and integrations can also help bridge the gap. Stark helps teams find and fix accessibility issues, and is currently supported across nine different platforms, including desktop, browser, and various applications. “It’s a suite of tools, and when you buy into the Stark ecosystem, the whole philosophy is that we hook into the tools that your product team is already using, whether you’re the designer, developer, project manager, or QA expert, and stitch them together into an accessibility workflow,” Stark’s Chief Design Officer Benedikt Lehnert tells TechCrunch.
 Supported platforms on Stark's website (getstark.co)
Supported platforms on Stark's website (getstark.co)
Widgets to visualize and organize
If plugins skew toward functionality, widgets are all about appearance. The in-app tools tend to offer a layer of interactivity, inviting users to engage and visualize content. Most popular widgets for design systems include charts for depicting information, buttons for quick linking, device frames for showing styles in action, and a plethora of tables for organizing component properties.
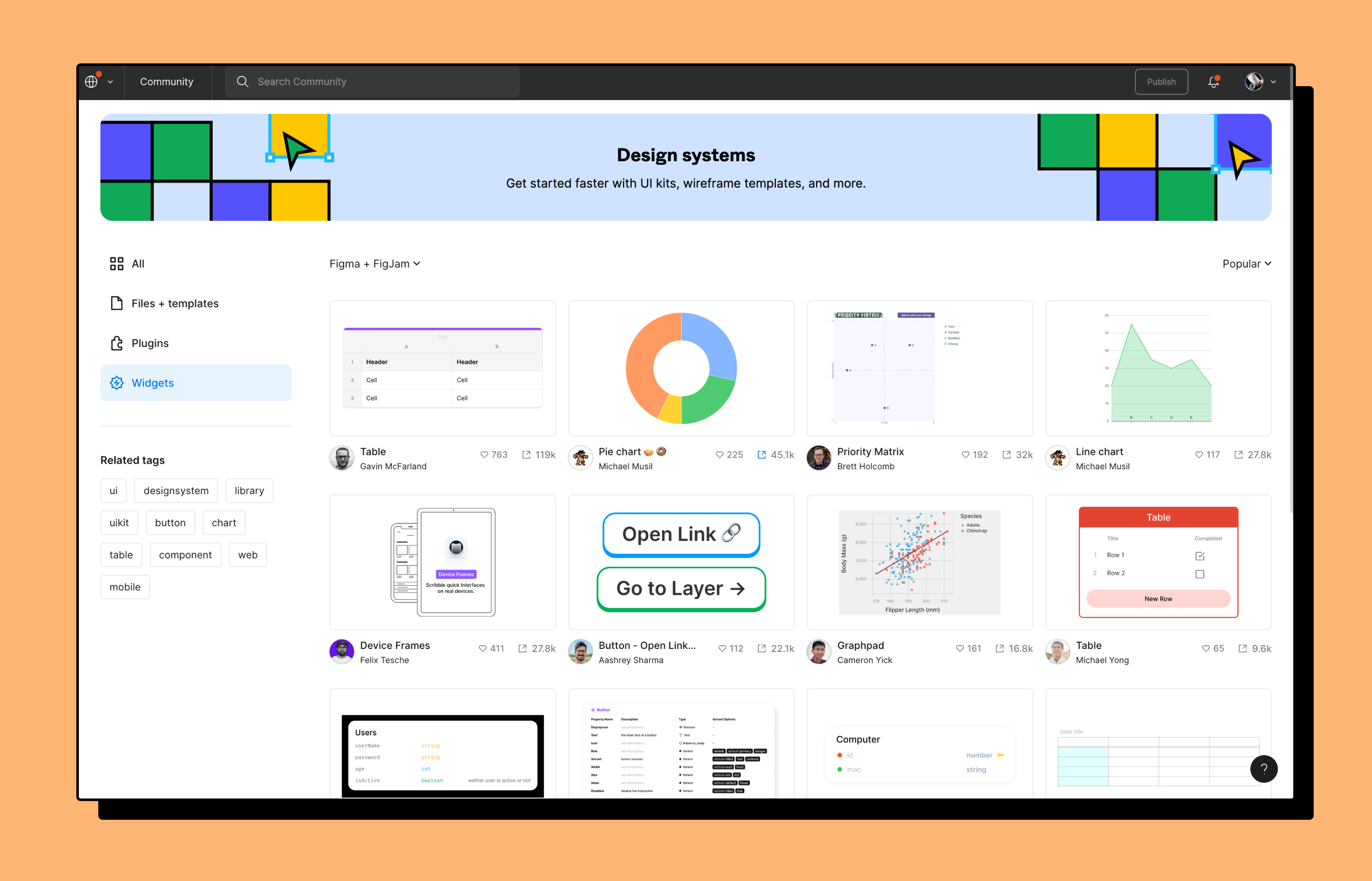
 Top design systems widgets in the Figma Community
Top design systems widgets in the Figma Community
Widgets can augment the experience of navigating Figma and FigJam files themselves, catering to those in the application. A device frame widget allows a designer to quickly sketch out an interface idea, without needing to scour the world wide web for a clean phone wireframe. A component prop table widget generates properties from Figma components, saving designers time when composing specs and documentation for handoffs.
In each of these examples, plugins and widgets are meeting users where they are, and providing faster, simpler ways to get where they want to go. This can mean great advantages for design systems teams struggling with adoption, or looking to streamline maintenance and distribution. By reducing friction or providing additional functionality for their users, these tools can extend the capabilities of a system, making it easier to create and manage libraries and components. So even as product design increases in complexity, requiring teams to navigate a labyrinth of touchpoints, devices, and platforms, these integrations create new possibilities for streamlining and scaling those workflows.
And yet, these tools are only as powerful as their inputs.
Powering tooling with AI
If plugins improve functionality and widgets improve usability, artificial intelligence offers a new foundation for both. While we don’t have a crystal ball, skimming popular plugins and widgets gives us a few clues as to what pain points currently exist and how AI may fill those gaps.
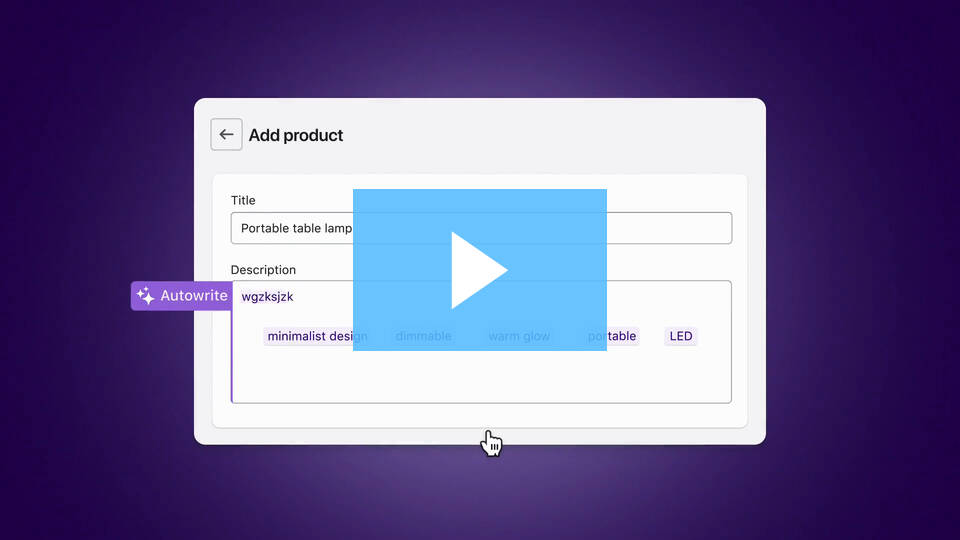
Quickly generating icons, imagery, text, and other content is one obvious need — and a few different companies are rising to the challenge. Shopify recently announced AI-generated product descriptions for their storefronts, powered by what they’re calling “Shopify Magic.” Meanwhile, Diagram’s latest plugin, Magician, uses deep generative models to insert icons, copy, and imagery within Figma design files from text-based prompts. (We spoke with Jordan Singer about building Magician using Figma’s Plugin API here.)

Shopify Magic in action writing product descriptions
Diagram’s Pouliot says GitHub Copilot was one of the tools that changed his ideas for what human-computer interaction could be. The machine learning assistant exists within the code editor, auto-completing lines of code or suggesting solutions from text-based prompts. “It's sort of like this augmentation of your own brain,” he explains. “I'll just start writing the name of a function, and before I even get to what the parameters should be, it's already already filled out the rest of the line.” It also looks at the context in the editor — not just the current file, but also other aspects of a project, intelligently making suggestions as you work.
It's not perfect. Users still might need to tweak the code base and fix errors as needed. Still, GitHub Copilot creates a call and response between the human and the computer. This not only speeds up developer workflows, but highlights how AI is already becoming commonplace in design and development. Pouliot is excited to keep building smart tools like Genius for the broader design systems community. “Design systems are going to go through a big shift over the next few years, and I think the best way to predict the future is to create it,” he says.

Kaelig Deloumeau-Prigent, founder of the Design Tokens W3C Community Group, sees great potential for AI to improve design system workflows. “There are so many explorations that can be guided through AI. GitHub’s AI Copilot can now help us write code. I want to see that same kind of collaboration with technology for design systems,” he says. Deloumeau-Prigent thinks we’ll see better token management systems that will help lower the barrier to entry in the next few years. Currently there are few turnkey solutions and the alternative requires considerable coding knowledge as well as an understanding of GitHub, audits, and automations. “For some teams, that's a barrier they might not be able to overcome,” he says. He sees AI-assisted design as the area where tokens will be most helpful in the future.
Catching up to the future
In a 2021 Figma-hosted panel looking at the year ahead, Soleio shared: “We should expect to see substantial progress in how design exploration and feedback becomes increasingly automated. In much the way that we now inhabit collaborative environments with other people, I anticipate that we will find ourselves in a future where more knowledge work, feedback, and iterations will happen through virtual collaborators: non-human agents that are well-tuned to the types of tasks we manually do today.”
As AI becomes more accessible, we can expect to see future functionalities, such as extending design systems to quickly stitch together new interfaces, or identifying potential issues or conflicts before they arise. Another opportunity for the technology is in the realm of documentation and guidance, to help not just with compliance but suggested usage.
Demand for (human) designers
AI can be a valuable tool for designers, but it's important to remember that it is just that: a tool. Like widgets and plugins, it can automate certain tasks and provide new possibilities for design, but can't replace the creativity and problem-solving skills that humans bring to the table (and also raises a few new concerns as well). As new environments like Web3 and the Metaverse emerge, so will the need for responsive design solutions, along with more differentiated, interesting interactions.
Sam Anderson, Director for Design Systems & Accessibility at Intuit, believes that design will continue to be a critical, human-driven activity for the foreseeable future. “It would be hard to create an AI that would figure out the customer problem, figure out the right thing from the catalog that might solve that customer problem and render it on-screen in the right way. We still need human designers to do that,” he explains. He does hope that automation can accelerate design activities, allowing teams to go from concept to prototype faster, enabling rapid experimentation and quicker screen testing and user feedback.
Rest assured, the demand for designers remains strong. “As design links more with code and design systems get easier to use and more accepted, more people can create passable interfaces,” says Andrew Hogan, who leads insights at Figma. “However, there will be more demand for great interactions and for new, interesting interactions. The desire for companies to stand out and create status and differentiation suggests that there will be even more demand for designers.” Designers will still be asked to explore more directions, consider new feedback and challenges, and bring new perspectives to problems.
Included in that need is, of course, designers and technologists with a deep understanding of these technologies, equipped to create ethical and responsible solutions for the future.
This is the second part of our series on the future of design systems. The first part of this series talked about mitigating complexity. Stay tuned for the next part of this series. Let us know what you think and your predictions for the future of design systems on Twitter!