The spectrum of maturity for design systems
At Figma, we get a lot of questions from people about how they should set up their design system. A place where a lot of them start is to take a look at the examples in the wild.
They’ll find well-designed websites, detailed write-ups about the thinking behind product principles, and instructions all the way down to which grid system to use for your icons. A lot of design systems also include interactive examples of components, how they should be used in code, and a public repo of available components, too. All that next to a UI kit or library that’s updated at a regular cadence as well.
This is intimidating.
Don’t get me wrong. I love these detailed explanations. My personal favorite is still the older Apple Human Interface Guidelines (Example from 1995). But I’ve seen first-hand how frustrating and overwhelming it can be for people who are trying to create a design system or simply strengthen the documentation at their companies.
If you currently feel overwhelmed by all the well-built, detailed design systems out there, this article is for you. Below, we’ll add context to the impressive examples you’ve seen, providing you with a framework that will help you better understand design systems and give you ideas for how you might begin building your own with the right set of bells and whistles for you. From the spectrum of design systems we'll showcase four distinct examples:
- Small team: All creators are consumers
- Mid-size team: Not all consumers are creators
- Large team: Separate system team develops
- Platform: External consumers rely on you
This article talks about granular aspects of a design system, and assumes you’ve already decided to build one. It also assumes that there is already some sort of componentizing to how your team designs and builds your product in progress.
A need to scale shared knowledge
Our ultimate goal, with or without a design system, is to create a cohesive user experience. An experience in which users feel empowered and can reuse their existing knowledge intuitively to navigate through your software and achieve whatever they set out to do efficiently.
When you start building something in a small group of people, a shared understanding evolves. Everyone is in the same boat, making decisions together. Everyone shares the same goals. And most of this happens through direct or open communication and shared discussions.
When designing in small teams, everyone knows exactly what components or styles are available, where to find them, and how to use them. And as you work, you discuss and refine your principles, your guidelines, and anything else that might come up. This is a happy place.
But as soon as the team grows, it becomes harder and harder to maintain the shared understanding that came so easily with a small team. Sure, we could have more meetings and send more emails, but ultimately, we need a surefire way to scale the shared understanding together with our growth.
A design system (or the articulation of it) is a tool that spreads this shared understanding asynchronously.
Understanding Creators and Consumers
Now we’re on the same page about why we’re externalizing our knowledge. But the core question from the beginning still remains: How?
Should we create a polished website and describe the reasoning behind the system? Should we publish our production components as open source GitHub releases and also make sure that they are completely in sync with the components that our designers are using?
These are great solutions! But these also take a lot of work and are not easy to pull off if you’re a smaller team with limited resources.
To determine which of these examples you can most closely relate to, you must first understand the two key roles of the people who will interact with the system: Creators and Consumers.
Creators
This is the person or people that either invent new patterns or document existing patterns for others to use. In larger organizations the ‘invention’ and documentation parts might be separated, in smaller teams, this might be the same set of people.
Consumers
These are the people using the patterns that were previously defined. They need to be as well informed as possible and have a clear understanding of where to find what they’re looking for, as well as the why and how to use it.

The spectrum of possible states of design systems
Understanding Creators and Consumers now gives us everything we need to define the spectrum of possible states of design systems. Now we can analyze why certain examples are designed the way they are, and identify where you and your team are on this spectrum.
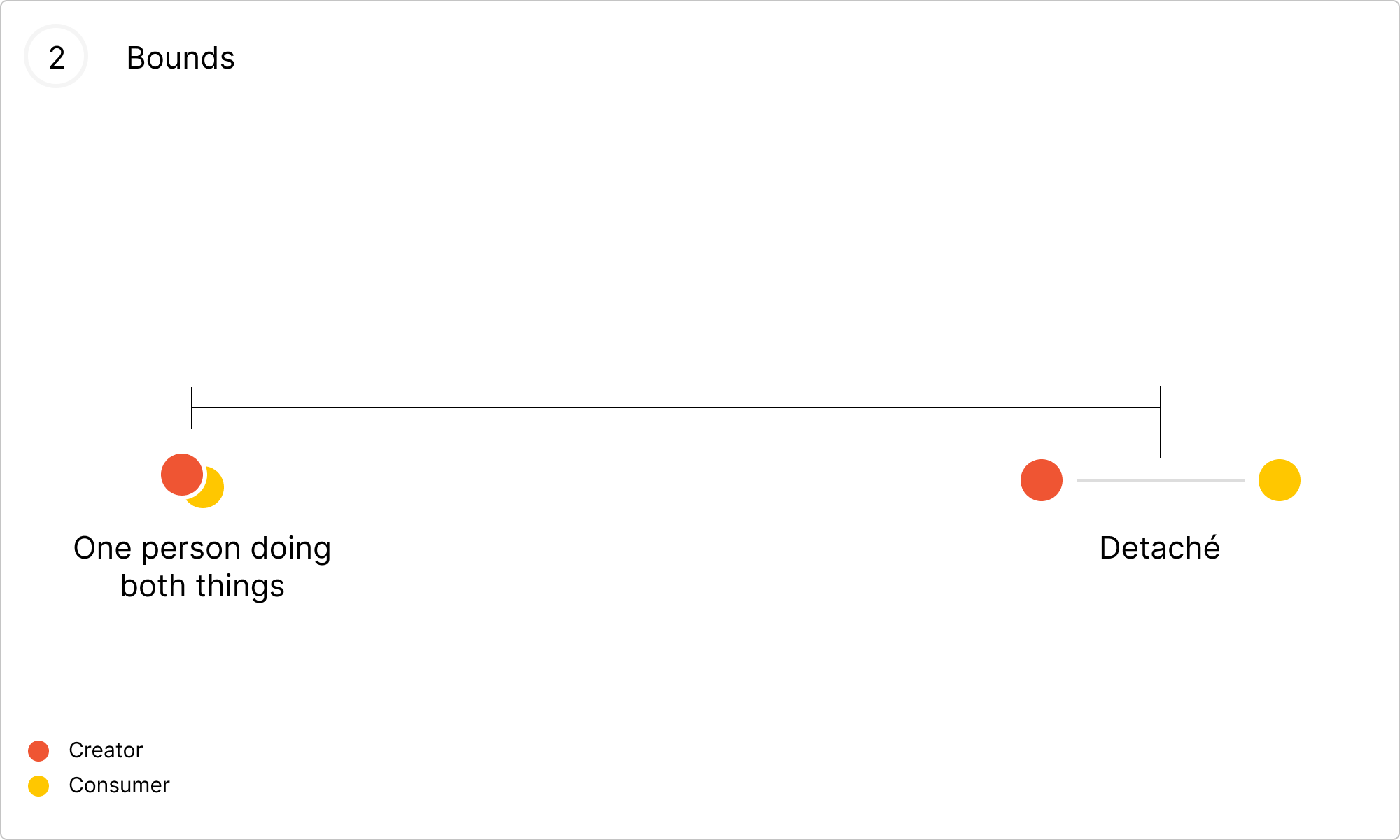
Now ask yourself, “How far away are your Creators from your Consumers?”
On the furthest left, we have a team of one. The Creator role and the Consumer role are merged into one person. Everything that this person is using was created by that same person.
On the furthest right, we have a complete separation between the Creator and the Consumer role. They don’t have any direct way of communicating with each other.
There are a few key stages in between. Since this is a fluid spectrum, it should be easy to find a place in between. So, let’s dive in.

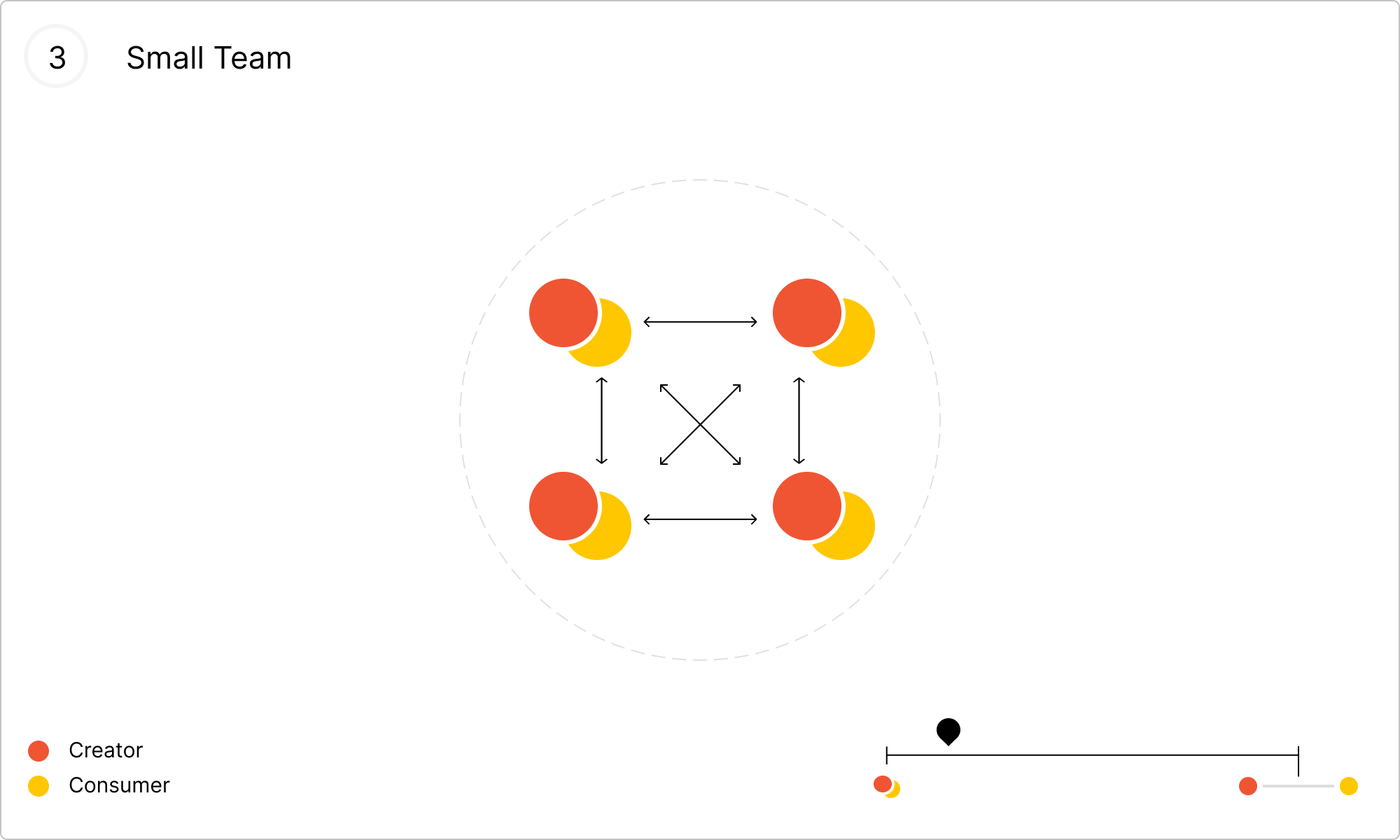
1. Small team: All creators are consumers
Scenario
In this scenario, a small, highly aligned group works together and has a very clear sense of what is happening day-to-day, and what the surface area of the product consists of. It’s a thrilling experience as everyone aligns seamlessly and produces at impressive speeds.
State of the Design System
At this small stage, it makes sense for team members to focus on flexibility and speed. A lot of information is shared directly, and therefore does not need to be written down.
Additionally, since the product might be still young, a lot of the work might require new patterns on-the-go and these can easily be discussed with the rest of the entire team. That limits the potential for duplicated work.
Example
The Figma marketing website system fits well here because the people creating the system are the same people consuming it.

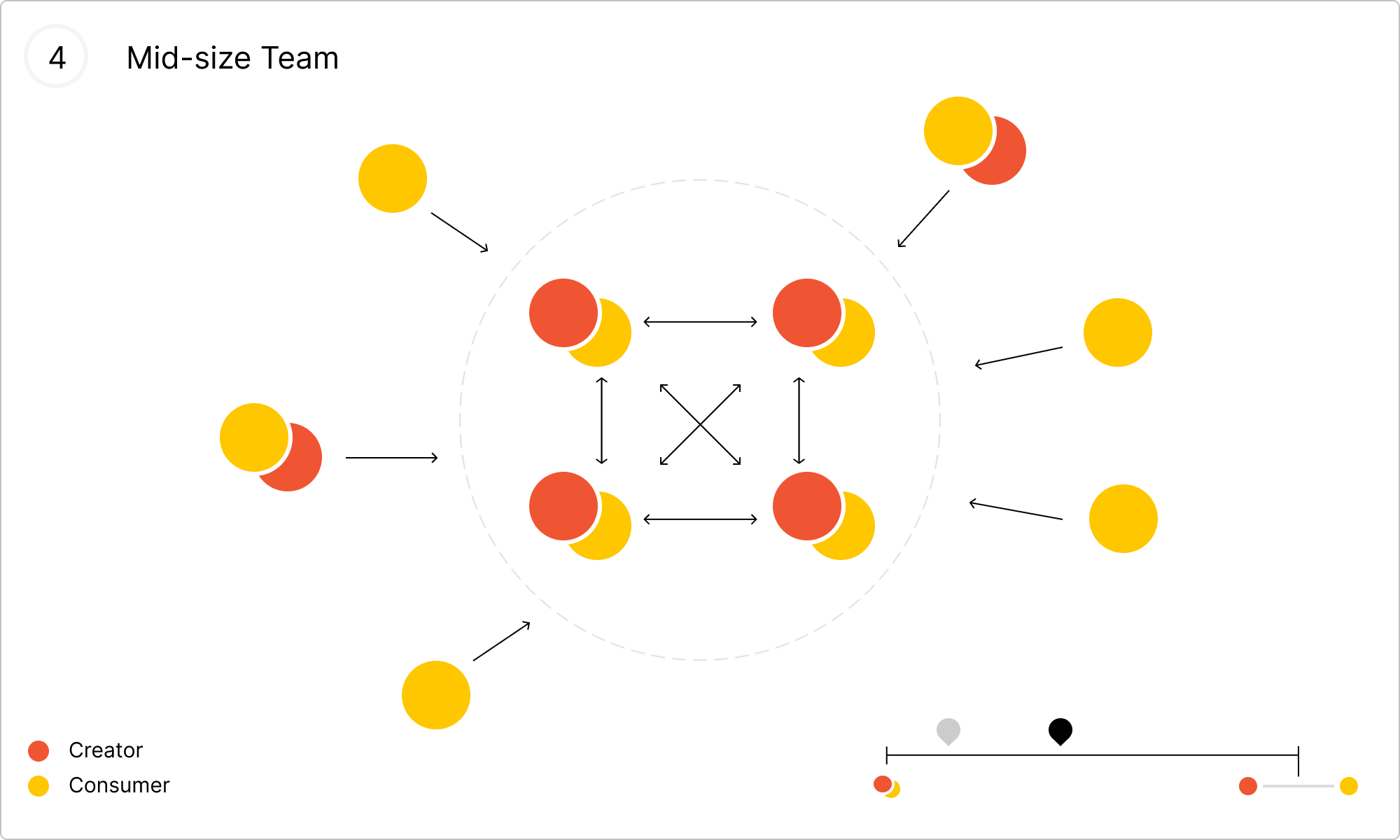
2. Mid-size team: Not all consumers are creators
Scenario
This is the stage Figma currently falls into. Two things happened that got us here: more people joined the company, and the product reached a point where more patterns were reused.
State of the Design System
We started to document our UI components more thoroughly and opened it up for others to contribute. It is still a work in progress and work that is done on the side.
We’re still missing thorough documentation for our motivations, the principles behind our UI components, and how to use them. Since we’re still quite small and things are always changing, a quick Slack message or a walk over to a desk can clarify any additional cases quite easily and effectively.
Examples
Since we are in this stage right now, check out the Figma UI2 file we use internally. It is not retouched in any way and an ongoing work in progress!

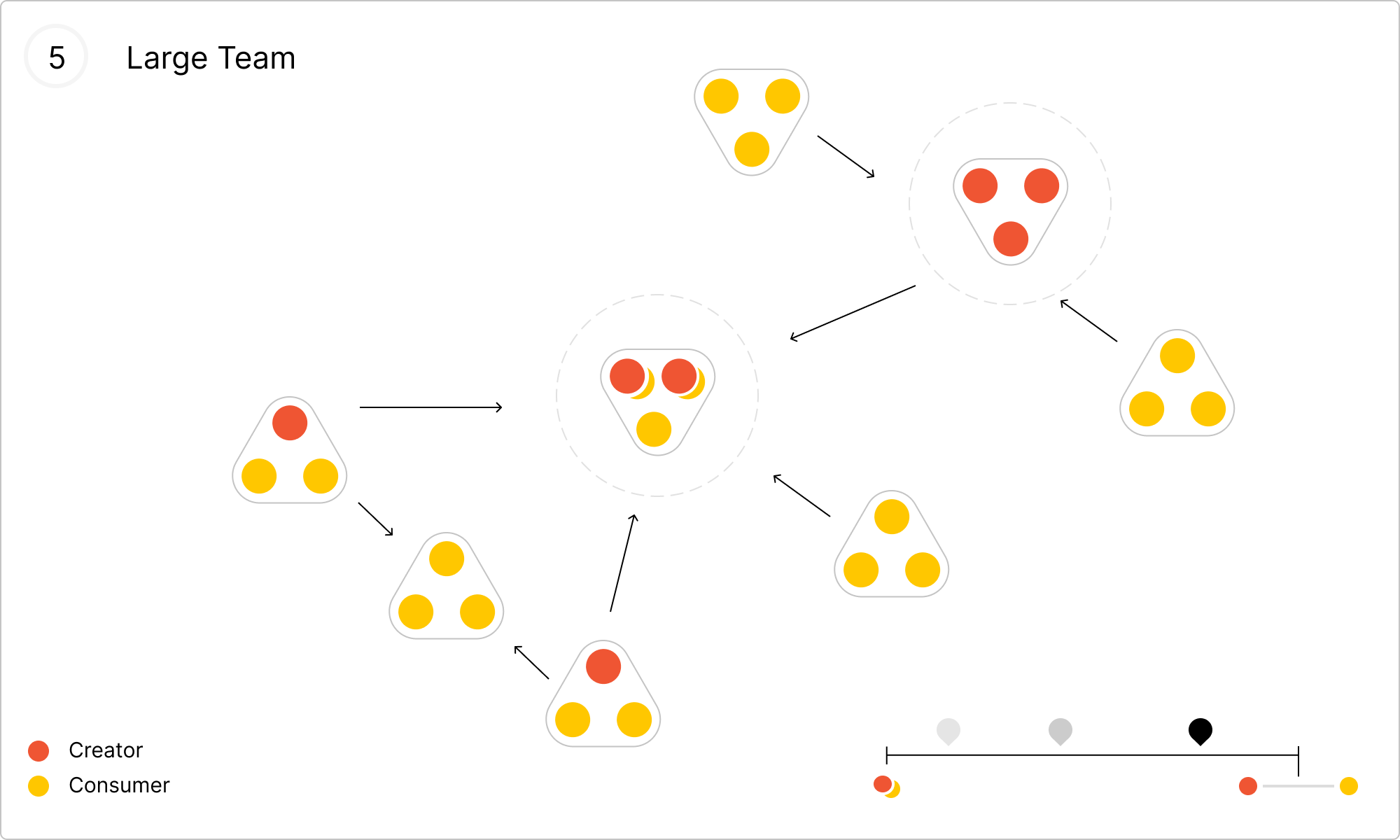
3. Large team: Separate system team develops
Scenario
At a certain point, there are way more people using the system in various areas than are contributing back to it. It will become a lot harder to manage the system on the side. It might even be the case that there are specific areas of your product that need a dedicated secondary design system.
State of the Design System
Most of the teams we work with implement a separate Design Ops or Systems team to handle the documentation and organizing of the systems components and the underlying rationale and motivation. This makes sense because the interactions with the system in this stage become a lot more automated and self-serve.
When multiple teams are accessing the design system independently, it’s important to have people that can act as wardens or guardians. Their job is to look for cases of reuse and manage contributions.
Examples
Airbnb, Facebook, and Netflix all fit this area of the spectrum.

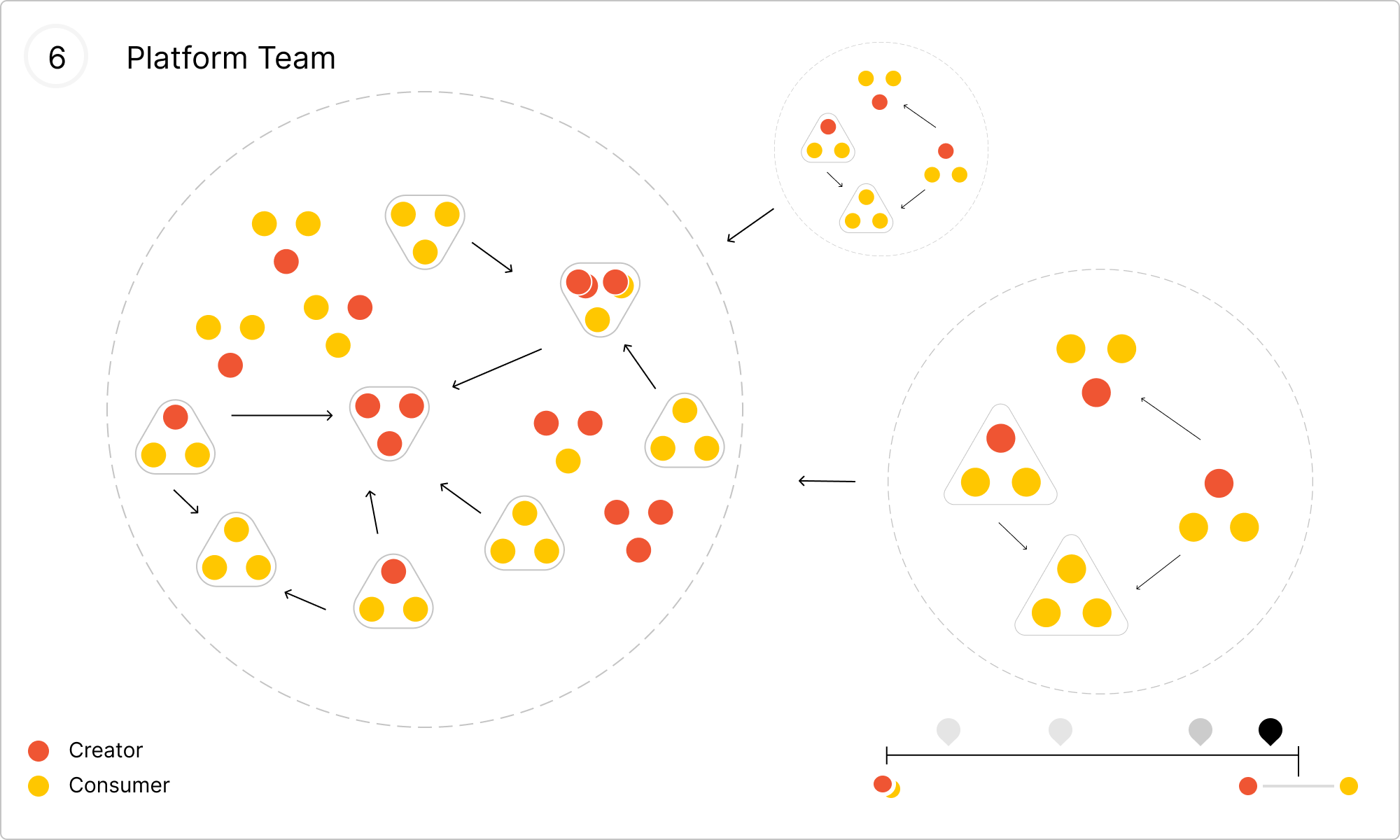
4. Platform: External consumers rely on you
Scenario
This scenario is one level above “large team” in that the design system is opened up and shared with the intent that it is used by third party designers and developers.
In this stage there is no direct communication channel from the consumers to the creators of the system. These third-party teams rely and trust on the stability and performance of the provided components.
State of the Design System
Most often these are examples that we see and talk about in the wild. They have beautiful websites with thorough documentation. They not only have a versioned UI bit but also have production components that can be used to develop on various platforms.
Examples:
- OS: Apple HIG and Material Design, and Microsoft Fluent
- Platform: Shopify’s Polaris and Salesforce Lightning

The next time you see an awesome design system, be impressed but don’t be intimidated. By looking at all of these examples through the lens of the relationship between Creators and Consumers, you now hopefully have a simple framework to analyze and compare your own situation to the examples you’ve seen.